הנגשת אלמנטים בדף
במערכת Uaccess ניתן להנגיש אלמנטים רבים בכל דף. המשמעות של הנגשת האלמנטים היא שהאתר שלכם יותאם בצורה מדוייקת יותר לגולשים עיוורים, כבדי ראייה וכו'.
באמצעות הנגשת האלמנטים תוכלו: לחבר ביחד מספר אלמנטים ולהגדיר להם משמעות אחידה, להסתיר אלמנטים ספציפיים רק לגולשים שמשתמשים בנגישות ואפשרות להוסיף הסבר ספציפי עבור כמה אלמנטים ביחד (למשל לחבר תמונת באנר וכפתור ולתת לשניהם תיאור ייעודי).
אחת הבעיות העיקריות באינטרנט היא שהרכיבים / אלמנטים באתר אינטרנט קיימים ומוצגים עבור גולשים רגילים אשר אינם משתמשים במערכות ובכלים נוספים לגלישה באינטרנט.
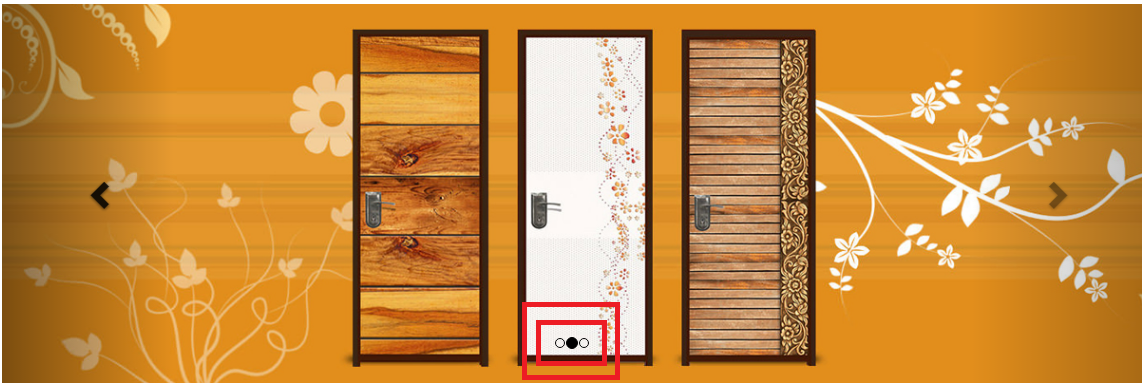
למשל סליידר/באנר שמציג עיגולים.

שימו לב לכפתורים העגולים באמצע הסליידר למטה, הכפתורים הללו מחליפים את השקופיות בסליידר כאשר לוחצים עליהם.
הפעולה עצמה זהה לפעולה שלחיצה על TAB במקלדת עושה (במצב נגישות). עורך הנגשת האלמנטים מאפשר להנגיש אלמנטים באמצעות מאפיין בשם ARIA.
כלומר לבעל האתר יש אפשרות בצורה נוחה ומהירה "לתכנת" את הכפתורים בסליידר כך שהם יהיו מוסתרים למשל לגולש שמשתמש בנגישות (או להגדיר אותם כפתורים וכך ההתנהגות תהיה בהתאם.
אלו כפתורים שמחליפים את השקופיות בסליידר כאשר לוחצים עליהם.
באמצעות הנגשת האלמנטים תוכלו: לחבר ביחד מספר אלמנטים ולהגדיר להם משמעות אחידה, להסתיר אלמנטים ספציפיים רק לגולשים שמשתמשים בנגישות ואפשרות להוסיף הסבר ספציפי עבור כמה אלמנטים ביחד (למשל לחבר תמונת באנר וכפתור ולתת לשניהם תיאור ייעודי).
אחת הבעיות העיקריות באינטרנט היא שהרכיבים / אלמנטים באתר אינטרנט קיימים ומוצגים עבור גולשים רגילים אשר אינם משתמשים במערכות ובכלים נוספים לגלישה באינטרנט.
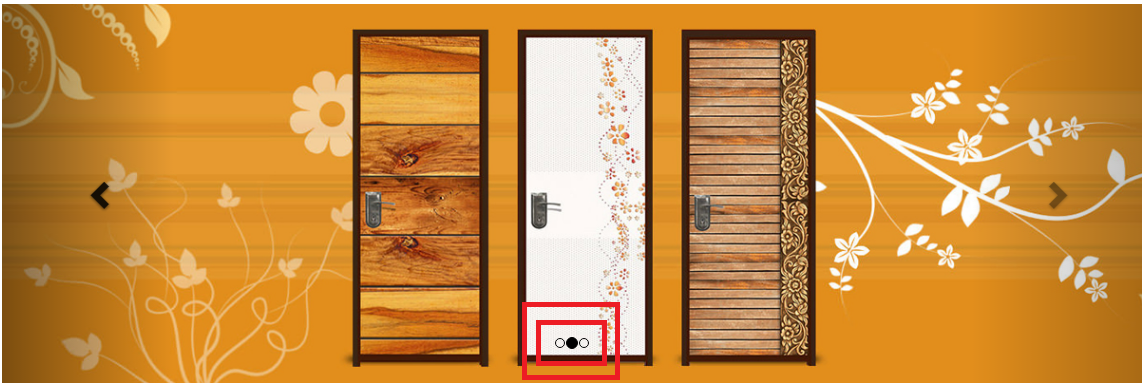
למשל סליידר/באנר שמציג עיגולים.

שימו לב לכפתורים העגולים באמצע הסליידר למטה, הכפתורים הללו מחליפים את השקופיות בסליידר כאשר לוחצים עליהם.
הפעולה עצמה זהה לפעולה שלחיצה על TAB במקלדת עושה (במצב נגישות). עורך הנגשת האלמנטים מאפשר להנגיש אלמנטים באמצעות מאפיין בשם ARIA.
כלומר לבעל האתר יש אפשרות בצורה נוחה ומהירה "לתכנת" את הכפתורים בסליידר כך שהם יהיו מוסתרים למשל לגולש שמשתמש בנגישות (או להגדיר אותם כפתורים וכך ההתנהגות תהיה בהתאם.
אלו כפתורים שמחליפים את השקופיות בסליידר כאשר לוחצים עליהם.
על מנת להנגיש אלמנטים יש לבצע את הפעולות הבאות:
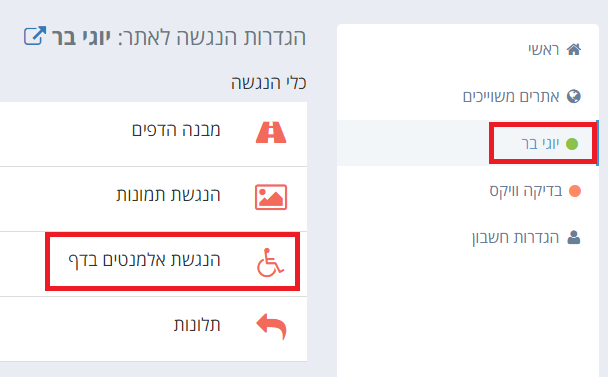
1. להיכנס למערכת הניהול ב Uaccess -תוסף הנגשת האתר - ללחוץ על שם האתר ושם ללחוץ על "הנגשת אלמנטים בדף".
1. להיכנס למערכת הניהול ב Uaccess -תוסף הנגשת האתר - ללחוץ על שם האתר ושם ללחוץ על "הנגשת אלמנטים בדף".

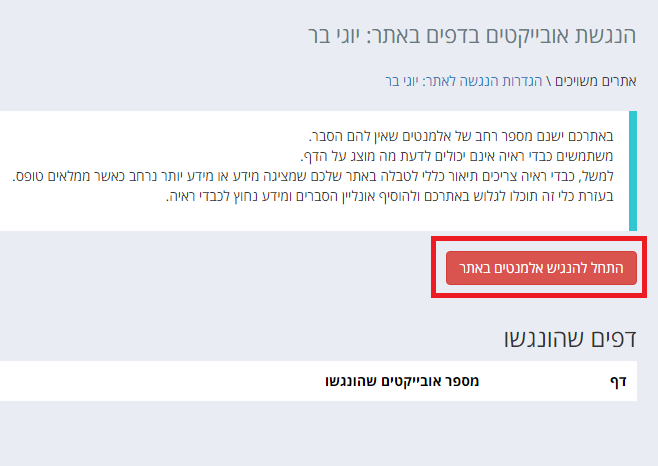
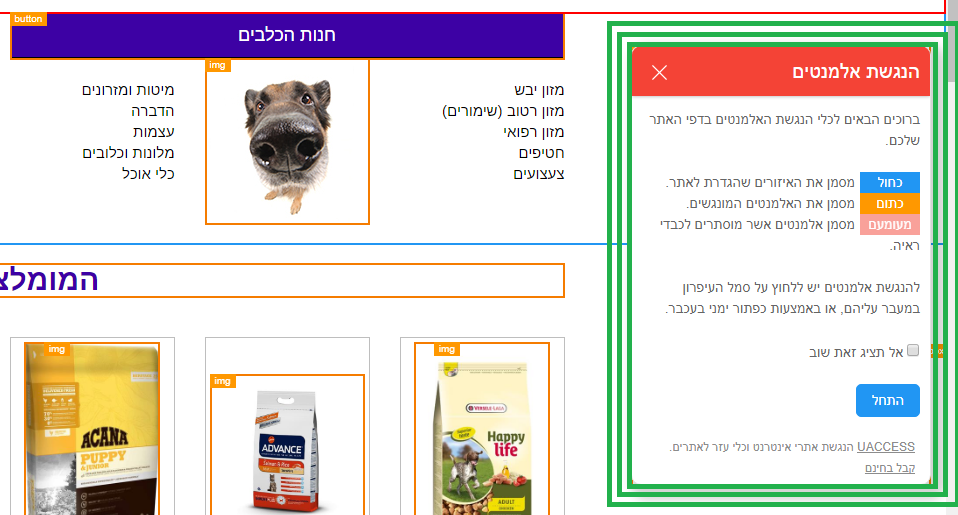
2. באזור הנגשת האלמנטים יש ללחוץ על הכפתור "התחל להנגיש אלמנטים באתר" על מנת להיכנס לעורך ההנגשה או לאחר מכן לראות כמה דפים כבר הונגשו.

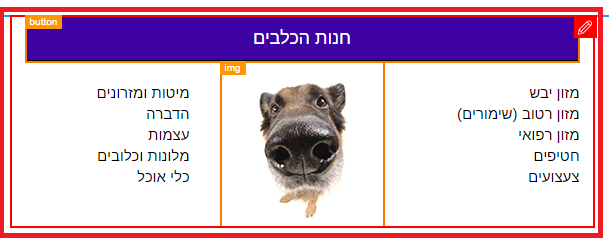
3. בכל כניסה לעורך ההנגשה יהיה הסבר של הנגשת האלמטים - בעורך עצמו כל הדפים באתר והתכנים יהיו מוצגים בצורה של עריכה כך שניתן לבחור חלק ספציפי או חלק יותר גדול שכולל מספר אלמנטים ביחד וללחוץ על האייקון של העיפרון (עריכה) של האזור.
יש ללחוץ על הכפתור "התחל" בהסבר על מנת להתחיל להנגיש.
יש ללחוץ על הכפתור "התחל" בהסבר על מנת להתחיל להנגיש.

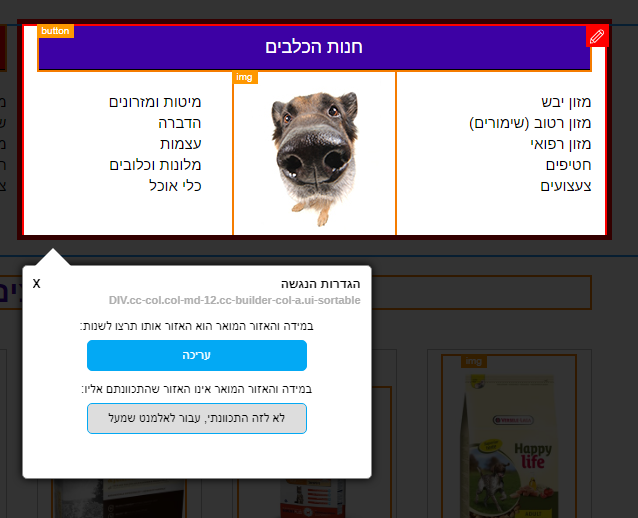
4. במקרה הזה סימנתי את האזור של כל מה שקשור לחנות הכלבים - כך שמדובר על כל הקישורים (טקסטים) + התמונה. כל האלמנטים הללו יוצגו (רק לגולש שמשתמש בנגישות) כאלמנט אחד.

4. לאחר לחיצה על העיפרון וסימון האזור יש 'לאשר' את האזור על מנת לערוך אותו ולכן יש ללחוץ על הכפתור "עריכה".

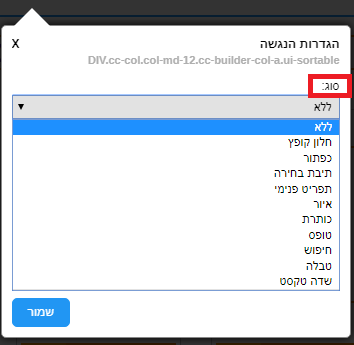
5. בהגדרות ההנגשה של האלמנט יש לבחור את הסוג של האלמנט:
- חלון קופץ (בדרך כלל מוגדר כשיש פופאפ או חלונית קופצת בכניסה לאתר).
- כפתור (במידה ומדובר על כפתור כלשהו באתר).
- תיבת בחירה (במקרה והאלמנט הוא סוג של תיבת בחירה שהגולש צריך לבחור מבין אפשרויות).
- תפריט פנימי (במקרה הזה סימנתי תפריט פנימי כי מדובר על אזור שמוגדר בתוך האתר עצמו).
- איור (במידה והאלמנט הוא איור או תמונה).
- כותרת (מתאים להנגשת כותרות).
- טופס (רלוונטי לטפסים).
- חיפוש (למשל אייקון של חיפוש).
- טבלה (מתאים להנגשת טבלאות מכל הסוגים).
- שדה טקסט (בדרך כלל מדובר על שדה חופשי שהגולש מקליד בו טקסט חופשי).
- חלון קופץ (בדרך כלל מוגדר כשיש פופאפ או חלונית קופצת בכניסה לאתר).
- כפתור (במידה ומדובר על כפתור כלשהו באתר).
- תיבת בחירה (במקרה והאלמנט הוא סוג של תיבת בחירה שהגולש צריך לבחור מבין אפשרויות).
- תפריט פנימי (במקרה הזה סימנתי תפריט פנימי כי מדובר על אזור שמוגדר בתוך האתר עצמו).
- איור (במידה והאלמנט הוא איור או תמונה).
- כותרת (מתאים להנגשת כותרות).
- טופס (רלוונטי לטפסים).
- חיפוש (למשל אייקון של חיפוש).
- טבלה (מתאים להנגשת טבלאות מכל הסוגים).
- שדה טקסט (בדרך כלל מדובר על שדה חופשי שהגולש מקליד בו טקסט חופשי).

5.1 ניתן להגדיר האם האלמנט שנבחר יהיה מוסתר לגולש שמשתמש בהנגשה (למשל גולש עיוור לא צריך לראות אייקונים לא רלוונטי).

5.2 האם האלמנט חוזר בכל הדפים (יש לבחור כן / לא).

לאחר שלחצתם על "שמור" האלמנט נשמר.
כעת האתר שלכם יהיה הרבה יותר מותאם ומונש.
כעת האתר שלכם יהיה הרבה יותר מותאם ומונש.

